鐵人第10天了,1/3 加油!
今天國慶日,學習了一下es6的繼承
ES6 中的CLASS 有許多規範
我們在這邊整理一下
下邊會詳細說明,之後如果有再念到多的也會補充在這邊
我們把昨天的範例拿來詳細說明Class 的繼承怎麼寫的
下面再詳細討論super()
class Person{
constructor(age,weight){
this.age=age;
this.weight=weight;
}
call_this(){
return this;
}
static SonCanNotUse(){
console.log("老子專用");
}
}
class SuperMan extends Person{
constructor(age,weight,power){
// 如果在super()之前就呼叫this 的話,會refference error
super();
this.power=power;
}
hello(){
console.log(`我是個有${this.power}戰鬥力的SuperMAN`);
}
}
可以發現到 我們創建了一個類別SuperMan,extends 了Person
這意思是SuperMan 是繼承Person 而來的
並且在建構函式(constructor()) 中呼叫了super()
這邊的super 就是幫我們使用父類別Person()的建構函式
所以雖然我們沒有寫this.age=age ,但卻是可以生效的
而子類這邊的this 是指向實例的,也就是說呢 是指向你new 出來的東東
這個我們昨天有交代過了,再複習一下
在子類中,可以用super注意,沒有括號 來呼叫父類別的原型
在子類中呼叫父類別的原型可以做什麼呢?
class Person{
constructor(age,weight){
this.age=age;
this.weight=weight;
this.property='會在父類別實例中產生的屬性'
}
call_this(){
return this;
}
showProperty(){
console.log(`父類別實例的: ${this.property}`)
}
static SonCanNotUse(){
console.log("老子專用");
console.log(`父類別私有方法的: ${this.property}`)
}
}
class SuperMan extends Person{
constructor(age,weight,power){
// 如果在super()之前就呼叫this 的話,會refference error
super();
this.property="子類用this初始化的property";
super.property="子類用super初始化的property";
this.power=power;
super.showProperty();
}
hello(){
console.log(`子類實例中,被super.property改掉的property${this.property}`);
}
static sonPrivateMethod(){
super.showProperty();
}
}
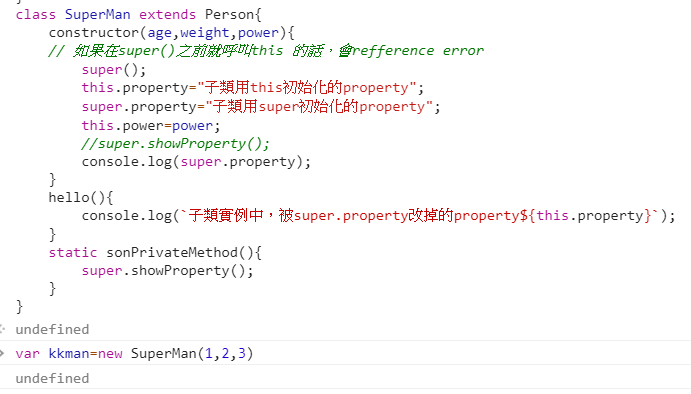
接下來我們來new 一個SuperMAN
var kkman=new SuperMan(1,2,3)
會印出什麼呢?
我們會期待在constructor()中執行的函式似乎會起作用super.showProperty();
這個東西會出什麼哩?!
首先這個super 會指向父類的prototype
那父類的prototype 裡有showProperty這個方法對吧
所以會印出
猜猜看!!
好了我想沒人會猜,都馬會直接跑
但是跑程式之前,還是要想一下之後才會有疑問吶!S
結果竟然是...
蛤!!!
那這不就代表
在子類別的
this.property="子類用this初始化的property";
super.property="子類用super初始化的property";
這邊的this 跟super 都相等!??

同學,他們其實只有在賦值的時候相等歐...
不信你在constructor 裡加入console.log(super.showProperty)試試看...

...什麼鬼
undefined!!
到底在這邊的super 又是等於誰呢??怎麼會undefine??
我們不到黃河心不死,一定要找出目前的super到底代表誰
在賦值的時候 super 等同 子類中的this,指向子類實例
但是在取值的時候,竟然不是??
難道是像剛才呼叫方法的時候,super又指向父類的prototype嗎?
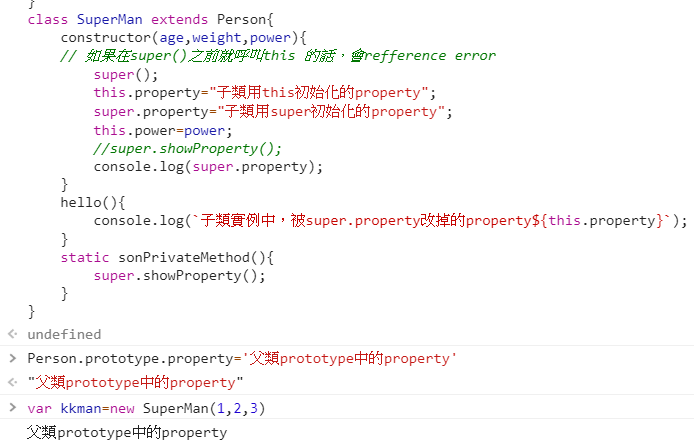
我們趕快來看一下測試結果!!

果然沒錯!!
所以在子類的constructor()中
用super賦值時的super指向子類實例,等同this
當super取值時,這邊的super指向父類的prototype!
....hen棒...

這邊的 super() 裡面不給參數不會壞掉嗎
class SuperMan extends Person{
constructor(age,weight,power){
// 如果在super()之前就呼叫this 的話,會refference error
super();
this.power=power;
}
hello(){
console.log(`我是個有${this.power}戰鬥力的SuperMAN`);
}
}
super(age,weight); //應該是這樣
不然會 {age:undefined,weight:undefined}